RIO Ed - Appointment Scheduler (Aura)
rio_ed:AppointmentScheduler
Table of Contents
RIO Ed - Appointment Scheduler (Aura)
| Component Name | RIO Ed - Appointment Scheduler (Aura) |
| API Name | rio_ed:AppointmentScheduler |
| Type | Standalone |
| Recommended Pages | App page, record page, or digital experience |
| Supported In | Salesforce Internal |
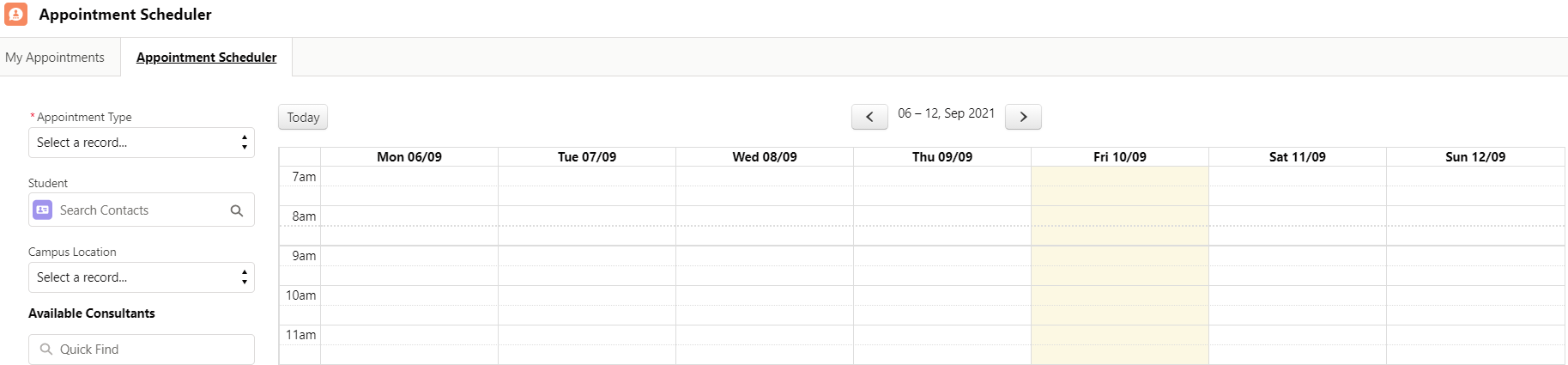
The Appointment Scheduler component can be on the Student Community, the Faculty Community, as well as the internal console.

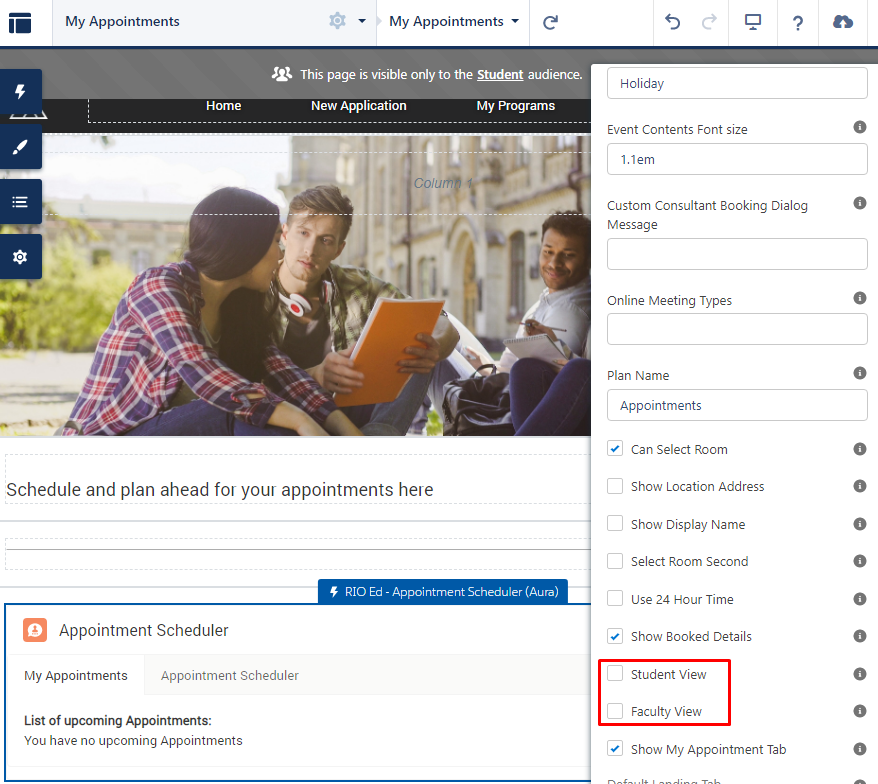
The component can be set to either 'Student View', or 'Faculty View', or none.

If the component is on the Student Community, it is expected that students will be using it to book appointments with consultants (not other students).
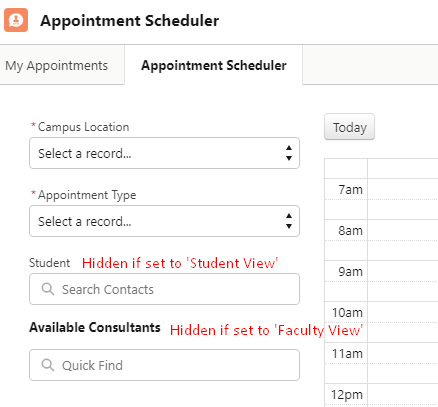
The 'Student' search bar is irrelevant for the student, thus, you can hide it by setting the component to 'Student View'.
Likewise, if the component is on the Faculty Community, it is expected that faculties will be using it to book appointments with students (not other faculties).
The 'Available Consultants' search bar is irrelevant for the faculty, thus, you can hide it by setting the component to 'Faculty View'.

Note:
If the component is on the internal console, we can expect that the admin may play the role of both student and faculty from time-to-time, to help book appointments on behalf of both parties.
Thus, the component on the internal console should leave both 'Student View' and 'Faculty View' unchecked.
This will keep both the 'Student' and 'Available Consultants' search bars for the admin to use.
Developer section
| Attribute Name | API Name | Description |
| Page Title | pageTitle | Page Title. |
| Page Icon | pageIcon | Page Icon. |
| Campus Location Label | campusLocationLabel | Campus Location Label (e.g. Campus). |
| Sub Location Label | subLocationLabel | Sub Location Label (e.g. Venue). |
| Appointment Type Label | apptTypeLabel | Appointment Type Label (e.g. Appointment Type). |
| Available Contacts Label | availContactsLabel | Available Contacts Label (e.g. Available Consultants). |
| Student Label | studentLabel | Student Label e.g. Student. |
| Student lookup Icon | studentIcon | Student lookup Icon name e.g. standard:user. |
| Calendar Week Start Day | calendarWeekStartDay | Calendar Week Start Day e.g. 0 - Sunday, 1- Monday. |
| Show Now Indicator on Calendar | showNowIndicator | Show current time indicator on Calendar. |
| Show Today Button | showTodayButton | Show Today Button on Calendar for quick navigation. |
| Calendar Day Start Time | calendarDayStartTime | Calendar Day Start Time e.g. 07:00:00. |
| Calendar Day End Time | calendarDayEndTime | Calendar Day End Time e.g. 23:00:00. |
| Calendar Slot Date Format | dateFormat | Calendar slot date format e.g. ddd DD/MM. |
| Calendar Title Date Format | calendarTitleFormat | Calendar title date format e.g. DD, MMM YYYY. |
| Not Available Back color | notAvailableBackColor | Html color code e.g. red or #d4504c. |
| Not Available Label | notAvailableLabel | Not Available Label e.g. Busy, Not Available. |
| Available Back color | availableBackColor | Html color code e.g. green or #d9ffdf. |
| Available Label | availableLabel | Available Label |
| Break Time Back color | breakTimeBackColor | Html color code e.g. orange or #ffb75d. |
| Break Time Label | breakTimeLabel | Break Time Label e.g. Break, Interval. |
| Holiday Back color | holidayBackColor | Html color code e.g. grey or #f3f2f2. |
| Holiday Label | holidayLabel | Break Time Label e.g. Holiday. |
| Event Contents Font size | eventContentFontSize | Adjust the Event Font size for best fit for your need. |
| Custom Consultant Booking Dialog Message | consultantBookingDialogMessage | Set a custom dialog message for consultant booking. |
| Student View | studentView | (v3.0) Enable this (TRUE) if this Appointment Scheduler component is for the Student Community. The 'Student' search bar will be hidden. Note: Do not enable both Student View and Faculty View on the same component. |
| Faculty View | facultyView | (v3.0) Enable this (TRUE) if this Appointment Scheduler component is for the Faculty Community. The 'Available Consultants' search bar will be hidden. Note: Do not enable both Student View and Faculty View on the same component. |
| Default Calendar View | defaultCalendarView | Calendar view. Supported options: timeGridWeek, listWeek. |
| Online Meeting Types | onlineMeetingTypesString | Location field will appear as URL field if one of these is selected. |
| Plan Name | planName | Name of Plan and Plan Line to use when creating Bookings. |
| Can Select Room | canSelectRoom | Allows users to book specific rooms for appointments. (v3.10) Either this attribute must be checked, or Appointment Type's 'Location Only' field must be checked, to allow students to select venue in the Appointment Scheduler. |
| Debug Mode | enableDebug | Enable debug mode. |
| Select Room Second | selectFacilitySecond | Allows users to select the room after selecting a time block. |
| Show Booked Details | canViewBookedDetails | Allows users to view the booking details on the unavailable slots. |
| Show Display Name | showDisplayName | Shows the appointment display name text field. |
| Show Location Address | showLocationAddress | Shows the extra location address text field. |
| Show My Appointment Tab | showMyAppointmentsTab | Shows the My Appointment tab. |
| Default Landing Tab | selectedTab | Default Landing Tab. Supported options are: myAppts and scheduler. |
| Show Suggest New Time Button | showSuggestNewTimeButton | Show suggest new time button to allow users to change the selected time slot. This is to display the "Suggest New Time" button so that user can change the booking time. |
| Show Reject Button | showRejectButton | Show reject button to allow users to reject the appointment. This is to display the "Reject" button so that both primary and non primary contacts can reject a booking. |
| Show Reject and Cancel Button | showRejectAndCancelButton | Show reject and cancel button to allow users to cancel the appointment. This is to display the "Reject and Cancel" button so that a primary user can reject and cancel a booking. Please note that if only "Show Reject and Cancel Button" option is enabled, the non primary contacts will still be able to see the "Reject" button for them to reject a booking. |
| Use 24 Hour Time | use24hourTime | Displays times in 24 hour format. |
| Custom Query For Contact Lookup | customQueryForContactLookup | (v3.5) Custom SOQL for the student and attendees contact lookup. The ':searchKey' variable is required to represent the search value, e.g., Select Id, Name FROM Contact WHERE Name LIKE :searchKey. |
| Use Custom Query For Contact Lookup | useCustomQueryForContactLookup | (v3.5) Tick to use custom query for the student and attendees contact lookup. |
| Enable Student Overlap Check | enableStudentOverlapCheck | (v3.10) Enable student overlap check. If a student is selected, the Appointment Scheduler will find any bookings related to that student's Contact Attendances or current Session Connections, and will show these time slots on the calendar as being unavailable. The calendar will be refreshed whenever the student lookup is changed. |
| Lock Campus Selection | lockCampusSelection | (v3.15.2) Lock users from selecting Campus. Should only be used with url parameters (see more info below). |
| Lock Appointment Type Selection | lockApptTypeSelection | (v3.15.2) Lock users from selecting Appointment Type. Should only be used with url parameters (see more info below). |
| Lock Student Selection | lockStudentSelection | (v3.15.2) Lock users from selecting Student. Should only be used with url parameters (see more info below). |
| Lock Consultant Selection | lockConsultantSelection | (v3.15.2) Lock users from selecting Consultant(s). Should only be used with url parameters (see more info below). |
| Lock Location Selection | lockLocationSelection | (v3.15.2) Lock users from selecting Location. Should only be used with url parameters (see more info below). |
| Lock Additional People Selection | lockAdditionalPeopleSelection | (v3.15.2) Lock users from selecting Additional People. Should only be used with url parameters (see more info below). |
| Enforce Consultant Availabilities |
enforceConsultantAvailabilities |
(v3.17) If active (TRUE), the Appointment Scheduler will respect the consultant's Availability Times. For example, if a consultant is available for this month, any appointment timeslot outside this month will not be available for booking him. In other words, it only allows booking Consultants within their Availability Times. Recommended to activate it (TRUE). |
| Show Week Number | showWeekNumber | (v3.21) Tick to show week number. |
| Is ISO Week? | isIsoWeek | (v3.21) Tick to use ISO week number. |
| Week Label Format | weekLabelFormat | (v3.21) Format for week label. |
| Show Timezone Indicator | showTimezoneIndicator | (v3.21) Show an indicator of the current viewing timezone. |
Default URL Parameters
From version 3.15.2, the Appointment Scheduler also comes with the ability to pass in default values through the url. These urls can be generated by custom flows or email templates to help users select the correct appointment information.
Please note that these default values still need to be appropriate values. For example, if an invalid id is passed in or an appointment type the user does not have access to is used, the Appointment Scheduler will not be able to set the values correctly.
The record Ids need to be the 18 character Ids (e.g. 0010T00000iQYplQAG). You may encounter problems if you try to use the 15 character record ids (e.g. 0010T00000iQYpl).
| Parameter | Parameter syntax | Description |
|---|---|---|
| Campus | c__campusid= | Default Campus account record Id |
| Appointment Type | c__appttypeid= | Default Appointment Type record Id |
| Student | c__contactid= | Default Student contact record Id |
| Facility | c__locationid= | Default Facility record Id |
| Consultant | c__consultantid= | Default Faculty contact record Id |
| Additional People | c__addcontactids= | Default Additional People contact record Ids (These are the additional people the invite to the appointment, which are selected in the popup window after selected a time block. Multiple people can be selected by separating the contact ids with %3B) |
| Related Record Id | c__relatedtoid= | Record Id to map into a custom field on the Booking record. The Appointment Scheduler will automatically find the correct lookup field for this record's object type. This only works correctly if there is only 1 lookup field for the object type. |