Common customizable items in the Community
Table of Contents
Overview
This article covers common items on the Student/Faculty Community (also called the Digital Experience) that you can customize.
Customization
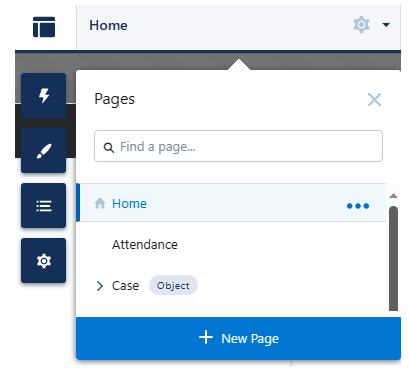
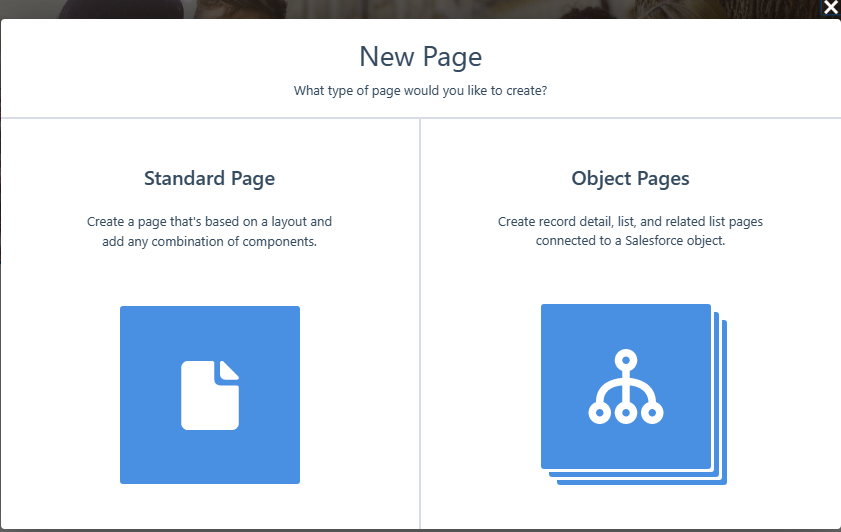
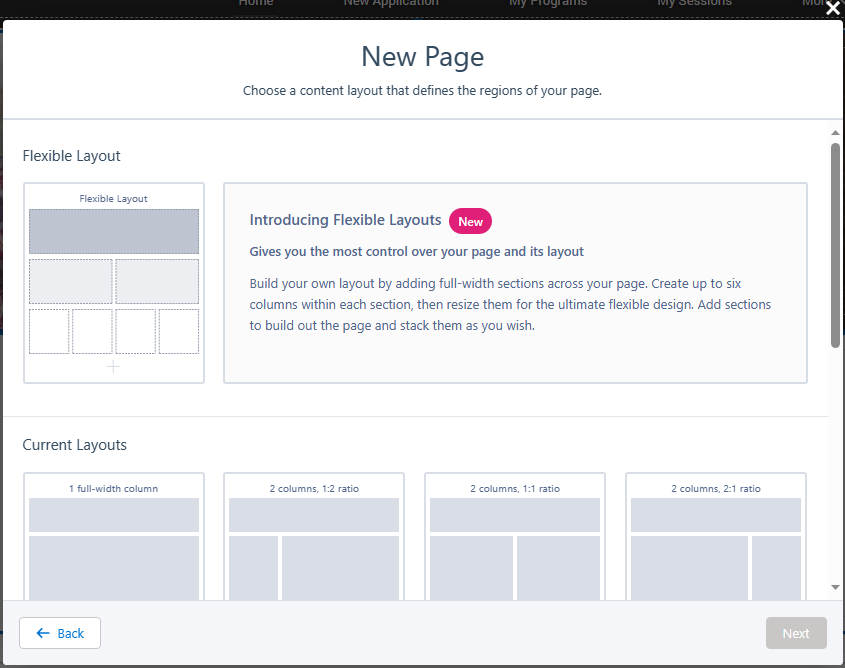
Creating new page
New pages can be created, either a standard page, or a page connected to an object.


Page layout and components
There are multiple choices for page layouts.

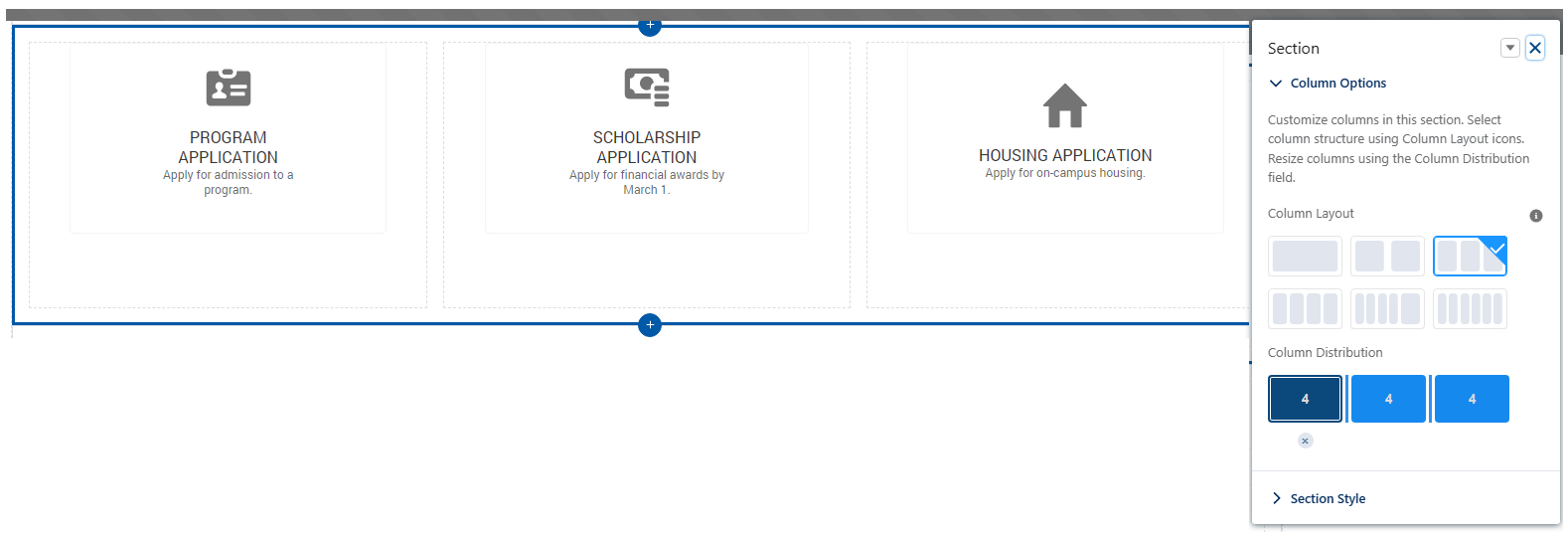
Column layouts in the page can be customized. For example, this is a 3 column layout, each containing a RIO Ed - My Tile (Aura) component.

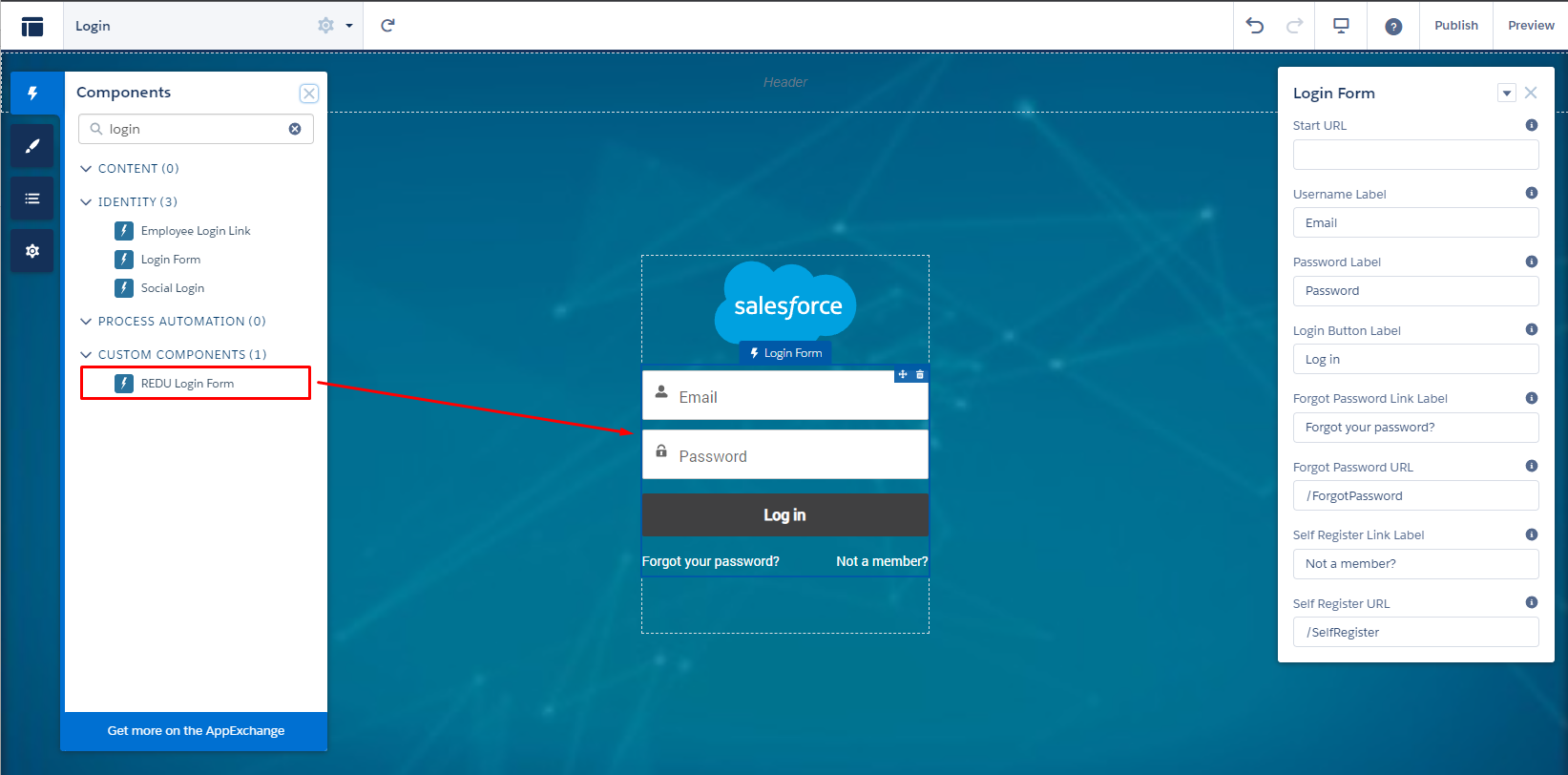
Components and flows can be added by dragging and dropping them to a page.

Page properties and visibility
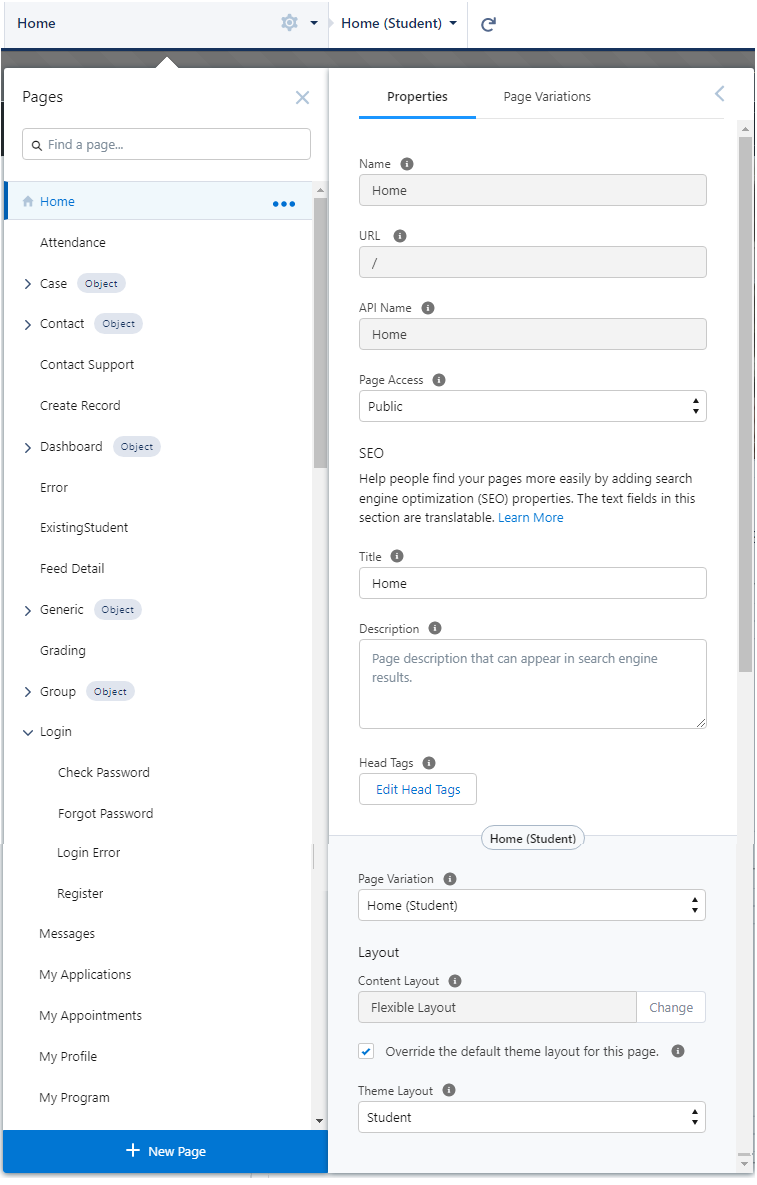
You can configure the properties of a page such as the name and access (whether it is public, or requires login).

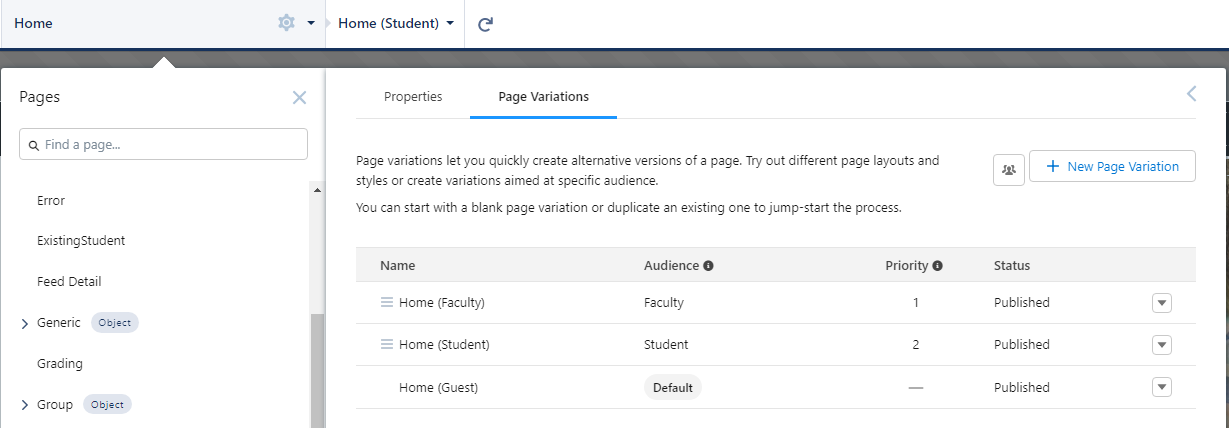
Page variations can also be set for different audiences. For example, different home pages for faculty and student.

Theme
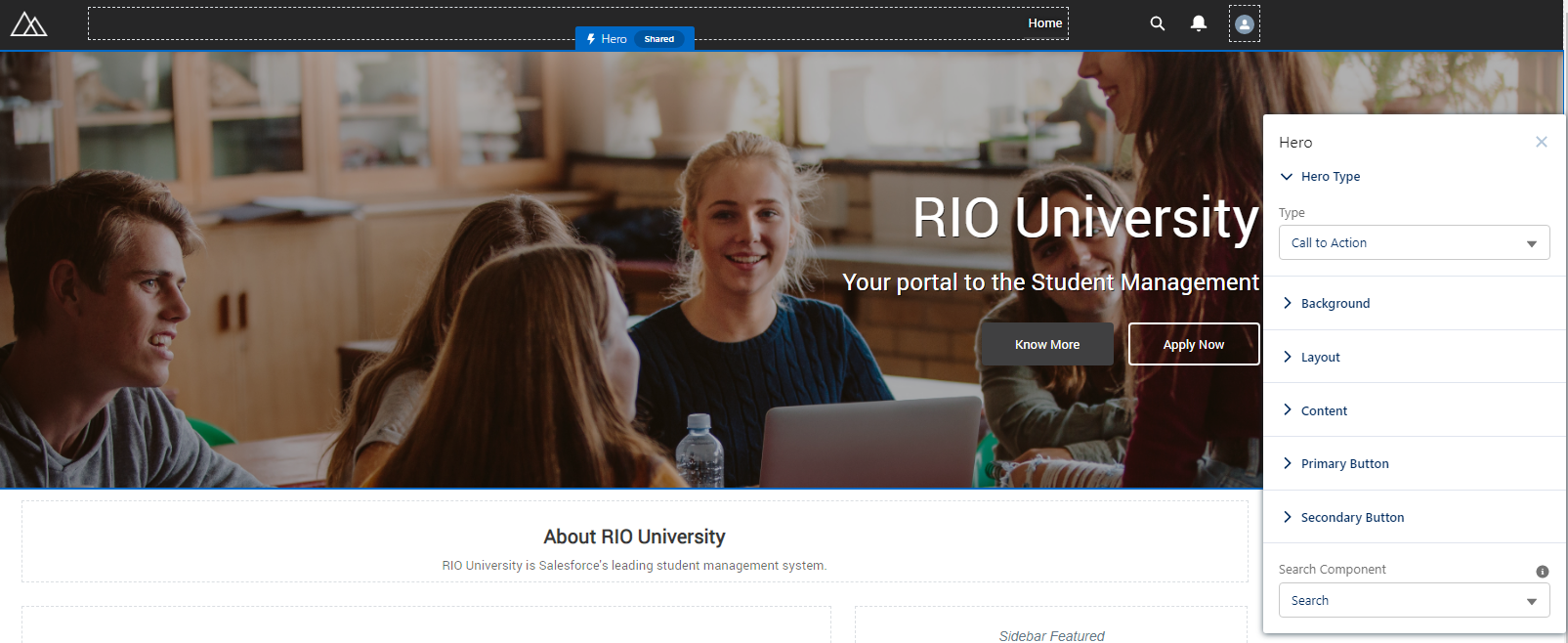
The "Hero" component contains the background image and theme.

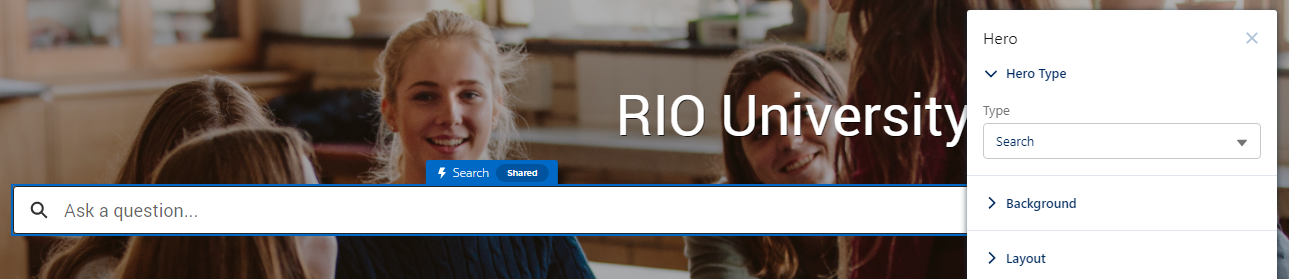
The default Type is "Call to Action", while the other is "Search".

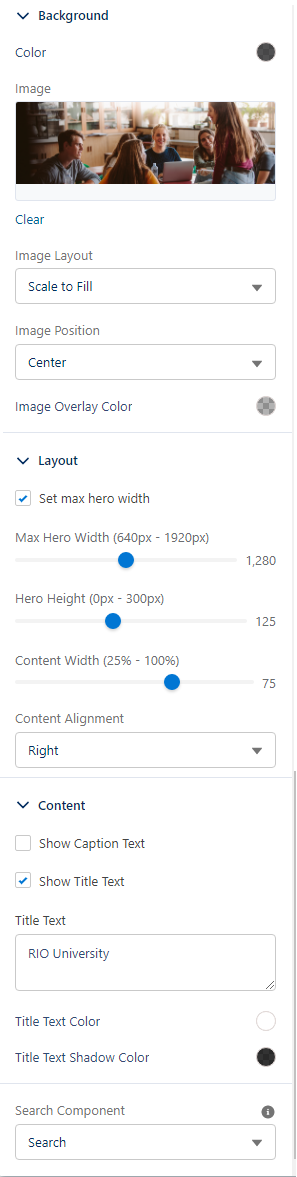
The background, layout, and text can be customized.

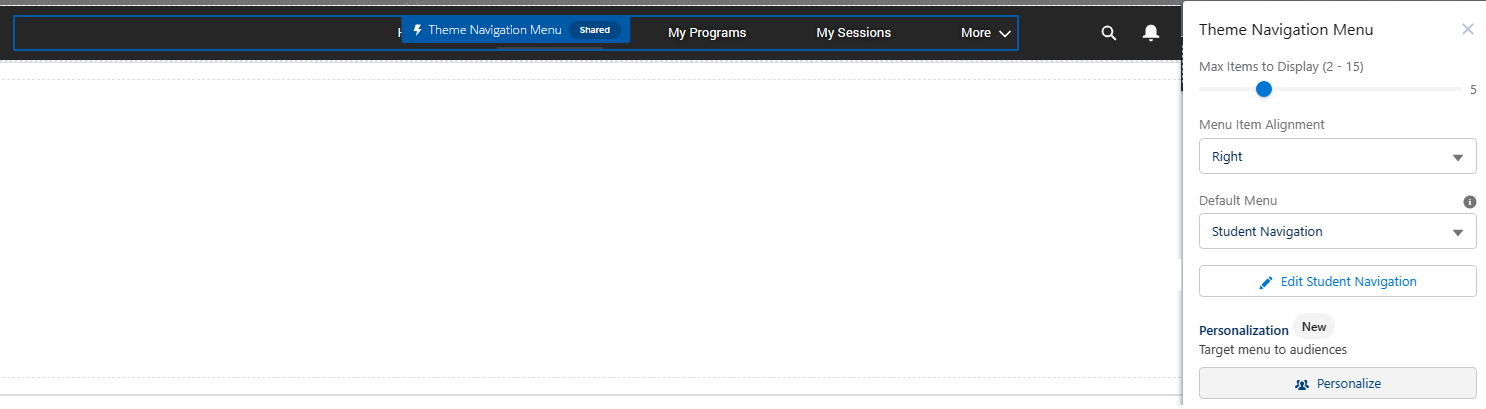
Navigation menu
The "Theme Navigation Menu" component is located at the top of the page, to allow quick and easy navigation to other pages.

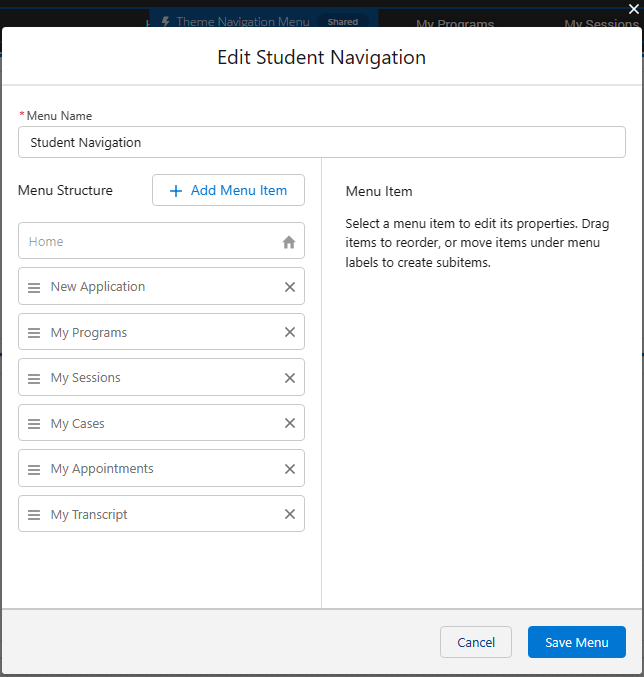
The Menu Structure can be modified by editing the navigation and adding/removing pages that can be accessed.